You may have heard the term “PWA” or “Progressive Web App” thrown around a lot over the past couple of years. If you don’t know what a PWA is, give it a quick google.
PWA’s (Progressive Web Apps) have been held in the light of being the future of mobile applications. I agree 100% with this statement. Whether or not they’re called PWA’s in the future, web applications in your browser are certainly going to be the next major transition in cross-platform web development. The opportunities and market for them are going to be mind bogglingly big – this topic itself is a monster.
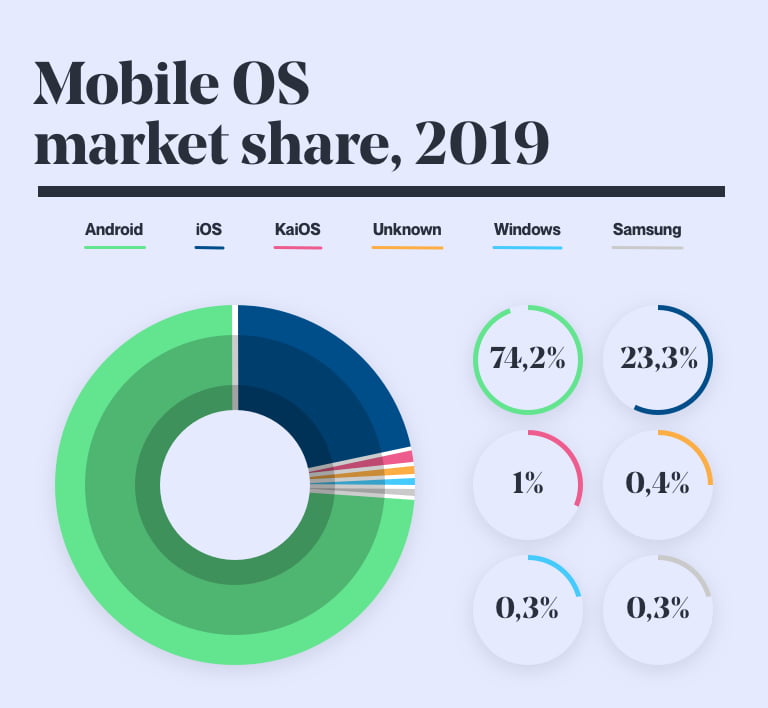
So, where do we begin? I’ll come right out and say it, PWA’s are not quite there yet. They’re not quite ready for mass adoption as there are limitations, especially across devices. For Android, they’re perfect there’s no doubt about that! But for iOS on the other hand, it’s just not there yet. Here’s an interesting graphic on mobile OS marketshare from Lanars.

This graphic is not a be all and end all – in certain countries iOS is the leader. In April 2017, 728 million iPhones were in use worldwide! That’s a huge market that should not be forgotten about. Here are a couple of reasons where iOS is lagging in the PWA field, and why PWA’s are not yet industry standard.
Adding apps to home screen
iOS does let you add PWA’s to your home screen and launch similar to a native app, but… It’s a process that people need guidance on – you need to press the share icon, scroll down a little and then click “Add to Home Screen”, then click “Add” again to confirm. This is way too many steps for mass adoption. Unlike Android where they allow banners that appear on the website encouraging users to add it as an app. It’s just not user friendly enough across all platforms and that is one of the major flaws of PWA’s.
Push notifications
Once again, Android is way out in front here! You are able to send push notifications to users, even when the PWA is closed, just like a native app. Unfortunately iOS hasn’t caught up with this yet, and does not allow this feature. This feature alone would be enough to make a big move forward for PWA’s.
There are more reasons, this is just two major flaws preventing PWA’s from taking centre stage and killing it. Is Apple afraid they will bring an end to the app store? Probably. But regardless, PWA’s won’t end the app store – there will always be a need for native apps.
Don’t let this discourage you from building a web app
So just because PWA’s aren’t ready just yet, don’t let that turn you away from developing a web application. Web applications themselves bring so much value to business without the need of them being used in an offline mode. Better yet, they’re easily adaptable to being a PWA when the time is right! Think to the future, use a web app as a stepping stone so when the day comes, your business is a step ahead of your competition.
18 comments
Larryesops
PBN sites
We shall build a structure of privately-owned blog network sites!
Benefits of our self-owned blog network:
WE DO everything so GOOGLE doesn’t grasp THAT this A self-owned blog network!!!
1- We obtain domains from distinct registrars
2- The leading site is hosted on a VPS server (Virtual Private Server is rapid hosting)
3- The remaining sites are on various hostings
4- We attribute a separate Google profile to each site with confirmation in Google Search Console.
5- We make websites on WordPress, we don’t use plugins with the help of which malware penetrate and through which pages on your websites are produced.
6- We never duplicate templates and utilise only distinct text and pictures
We do not work with website design; the client, if wanted, can then edit the websites to suit his wishes
comprar listas iptv españa 2023
Your blog is a testament to your dedication to your craft. Your commitment to excellence is evident in every aspect of your writing. Thank you for being such a positive influence in the online community.
ラブドール
jy doll セックスドールの5つの録音サラセックスドールは単なる性的パートナーではありませんハイファッションモデルのサクセスストーリーフルサイズセックスドール等身大ホットドール
Brando Klein
Demirköy eskort ,
raja spin
The author’s ability to make complex concepts accessible is impressive.
Philip Morris
Thanks for these pointers. One thing I should also believe is always that credit cards providing a 0 monthly interest often attract consumers with zero rate, instant approval and easy internet balance transfers, but beware of the real factor that will certainly void that 0 easy neighborhood annual percentage rate plus throw anybody out into the terrible house fast.
Mark T. E. Mack
Your posts always speak to me on a personal level and I believe that is a testament to your authenticity and genuine nature
Lysanne Pagac
Your posts provide valuable perspectives.
Sebastian Hudson
Hey there You have done a fantastic job I will certainly digg it and personally recommend to my friends Im confident theyll be benefited from this site
Fredrick Hoppe
Your writing style is captivating.
Kasandra Langworth
Your passion shines through your words.
Melissa Lockman
Craft like a professional with Cluc.io, the AI writing assistant.
Taryn Wolff
You make learning a joy.
Emilie Johnston
Hello my loved one I want to say that this post is amazing great written and include almost all significant infos I would like to look extra posts like this
Jabari Cruickshank
Content creation made simple and efficient with Cluc.io.
Audreanne Hessel
eCommerce Website Design NJ
Sterling Schiller
I do trust all the ideas youve presented in your post They are really convincing and will definitely work Nonetheless the posts are too short for newbies May just you please lengthen them a bit from next time Thank you for the post